HTML5与CSS3介绍
日期:2013-10-15点击次数:7695
HTML5
HTML的概念与功能
HTML的概念
HTML是Hypertext Markup Language(超文本标记语言)的缩写,是一种基于SGML(标准通用标记语言)的标记语言,是Web用于编辑网页的主要工具。在网上,如果要向全球范围内出版和发布信息,需要有一种能够被广泛理解的语言,即所有的计算机都能够理解的一种用于出版的“母语”。WWW(World Wide Web)所用的出版语言就是HTML语言。
HTML的功能
⑴出版在线的文档,其中包含了标题、文本、表格、列表以及照片等内容。
⑵通过超链接检索在线的信息。
⑶为获取远程服务而设计表单,可用于检索信息、定购产品等。
⑷在文档中直接包含电子表格、视频剪辑、声音剪辑以及其他的一些应用。
HTML发展史
HTML 1.0——在1993年6月作为互联网工程工作小组(IETF)工作草案发布(并非标准);
HTML 2.0——1995年11月作为RFC 1866发布,在RFC 2854于2000年6月发布之后被宣布已经过时 ;
HTML 3.2——1996年1月14日,W3C推荐标准 ; HTML 4.0——1997年12月18日,W3C推荐标准 ;
HTML 4.01——1999年12月24日,是在HTML4.0基础上的微小改进,W3C推荐标准 ;
HTML 5 的第一份正式草案已于2008年1月22日公布,仍继续完善。
HTML5支持的浏览器
Opera 9.5+,Safari 3.1+,FireFox 3.1+,Internet Explorer 8.0+
放心使用HTML5的理由
1. 兼容性
HTML5在老版本的浏览器上也可以正常工作
2. 实用性
HTML5内部并没有封装什么恨复杂的不切实际的功能,而只是封装了简单使用的功能
3. 非革命性的发展
HTML5的内部功能不是革命性的,只是发展性的
HTML5要解决的问题
1. Web浏览器之间的兼容性问题
在HTML5中这个问题将得到解决。HTML5的使命是详细分析各个Web浏览器所具有的功能,然后以此为基础,要求这些浏览器所有内部功能都要符合的一个通用标砖。如果各个浏览器都符合通用标准,然后以该标准来书写程序,那么程序在各个浏览器都能正常运行的可能性就大大提高了
2. 文档结构不够明确
在之前的HTML版本中,文档的结构不够清晰、明确。例如为了表示“标题”,“正文”,之前一般都是使用<div>元素,这样在过多的使用了<div>元素之后,在阅读时如果不仔细研究,是看不文档结构的。
在HTML5中为了解决这个问题,追加了很多跟结构相关的元素。不仅如此。还结合了包括微格式、无障碍应用再能的各种各样的周边技术。
3. Web应用程序的功能受到了限制
在原来的版本中,HTML与Web应用程序的关系十分薄弱。Web应用程序的特征是先从网络下载,然后忠实运行,因此对会威胁到用户安全的功能进行了限制。
目前安全性的保障方面已经做到,但是对Web应用程序来说,一直以来HTML真正所作出的贡献是很少的,比如连上传文件的时候想同时选择多个文件都做不到。
为了弥补这方面的不足,HTML5已经开始提供各种各样Web应用上的新API,各种浏览器也在快速封装着这些API,HTML5已经是富Web应用的实现变成了可能.CSS3
什么是CSS
CSS就是一种叫做样式表(stylesheet)的技术。也有的人称之为层叠样式表(Cascading Stylesheet)。 在主页制作时采用CSS技术,可以有效地对页面的布局、字体、颜色、背景和其它效果实现更加精确的控制。只要对相应的代码做一些简单的修改,就可以改变同一页面的不同部分,或者页数不同的网页的外观和格式。
CSS3提供了非常多新途径去改善你的设计工作,且做了不少重要的变化。
CSS发展历史
1996年12月,CSS1正式推出。在这个版本中,已经包含了font的相关属性、颜色与背景的相关属性、文字的相关属性、box的相关属性等。
1998年5月。CSS2正式推出。在这个版本中卡是使用样式表结构。
2004年2月,CSS2.1正式推出。他在CSS2的基础上略微做了改动,删除了许多不能被浏览器支持的属性。
2010年推出了CSS3。
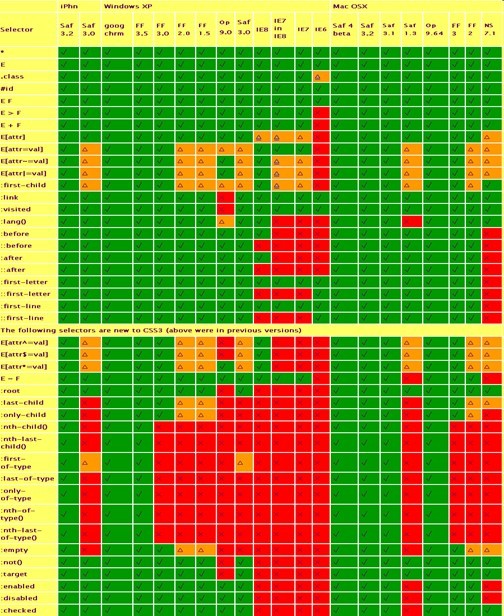
CSS3支持的浏览器

软件部 李冰